Deploy to Azure Static Web Apps (preview)
Prerequisites
- GitHub account
- Azure account
Azure Static Web Apps publishes a website to a prodution environment by building apps from a GitHub repository.
Deploy from Azure portal
Create a static web app
After you created your GitHub repository and commited your code, you can create a static web app from the Azure portal.
- Navigate to the Azure Portal
- Select Create a Resource
- Search for Static Web Apps
- Select Static Web Apps (Preview)
- Select Create
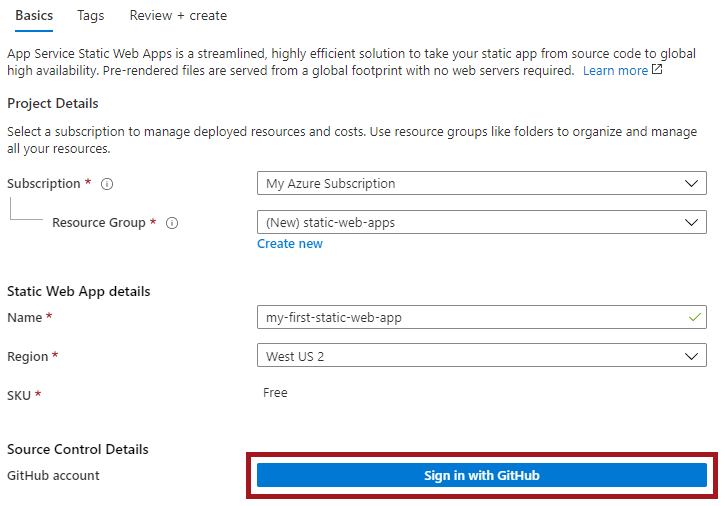
In the Basics section, begin by configuring your new app and linking it to a GitHub repository.

- Select your Azure Subscription
- Select or create a new Resource Group
- Name the app as you wish (e.g. my-first-static-web-app)
- Valid characters are
a-z(case insensitive),0-9, and-.
- Valid characters are
- Select a Region closest to you
- Select the Free SKU
- Select the Sign-in with GitHub button and authenticate with GitHub
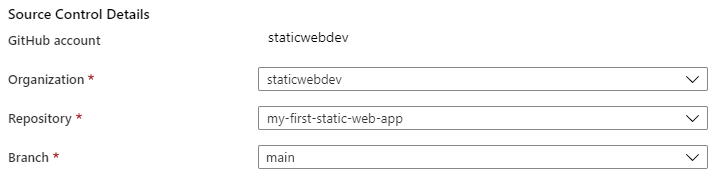
After you sign in with GitHub, enter the repository information.

- Select your Organization
- Select your repository from the Repository drop-down
- Select your production branch from the Branch drop-down
- In the Build Details section, add configuration details to build your Gridsome website
- In our case, we can use Vue.js, as Gridsome uses the same structure to build
- Keep the default value in the App location box
- Clear the default value from the Api location box
- Keep the default value in the App artifact location box
- In our case, we can use Vue.js, as Gridsome uses the same structure to build
- Select Review + Create.

- Select Create

- After creation select Go to resource

View the website
When you create an Azure Static Web App, Azure resources are provisined to make up your app. Also a GitHub Action workflow is created and commited to your repository. This workflow builds and publishes your application.
Before you can navigate to your new static site, the deployment build must first finish running.
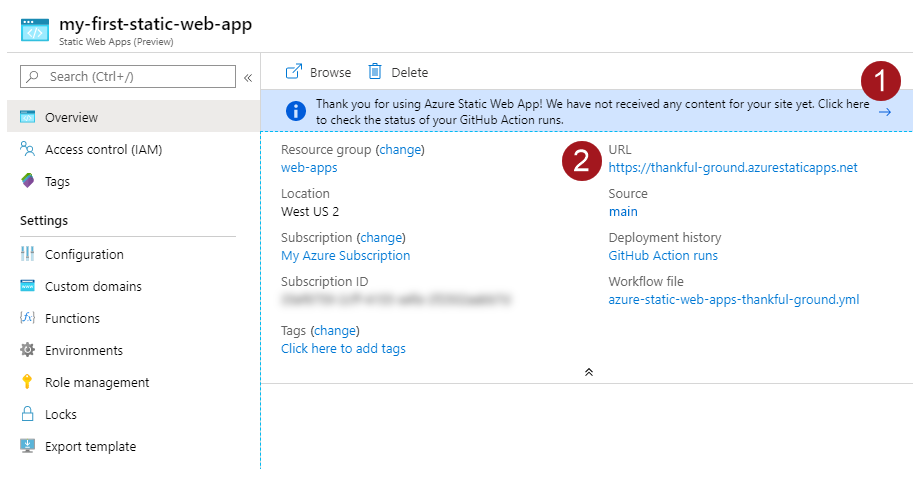
The Static Web Apps overview window displays a series of links that help you interact with your web app.

- The banner at the top of Overview takes you to the GitHub Actions running against your repository. Once you verify the deployment is complete, you can navigate using the generated URL.
- You can click on the URL link to open your website.
You can check other docs and tutorials regarding Azure Static Web Apps directly from Azure Documentation: